Présentation
Typecast est ‐ comme son nom l’indique ‐ un outil (une application web, plus précisément) conçu pour caster les typographies. Je traduis sa présentation officielle :
Utilisez Typecast pour créer des designs visuels et sémantiques.
Vérifiez la lisibilité, le rendu et la beauté puis partagez un prototype fonctionnel de votre design.
De charmantes intentions !
Qui dit casting dit choix
L’outil propose un large choix de typographie, bien pratique pour le casting à venir. Vous pouvez parcourir plusieurs grandes fonderies disposant de plans de distribution adaptés au web :
Autant ne pas vous le cacher : quel plaisir de parcourir le catalogue de ces fonderies ! Le bas blesse légèrement malgré tout car aucune distinction n’est faite entre les typographies gratuites ou payantes, ce qui peut réserver des surprises 🙂
Prise en main intuitive
L’interface est extrêmement simple : le contenu et un bloc déplaçable pour ajuster les options, à la manière des principaux logiciels d’édition graphique. Vous pouvez filtrer les typographies par fonderie, sélectionner la graisse et le style, et modifier à peu près tous les styles existants pour la typographie en CSS.[1]
Un format d’article standard est également fourni pour vous lancer dans le choix des typographies, mais vous pouvez bien entendu modifier ce format.
Un résultat utile et pratique
L’intérêt principal de cette application repose sur les diverses façons de partager ou publier le résultat obtenu :
- générez une page HTML auto-hébergée afin de tester son rendu sur différents appareils et navigateurs, ou partagez simplement le lien pour montrer votre travail;
- exportez le HTML/CSS afin de le travailler en local ou plus simplement le copier/coller dans votre prototype.[2]
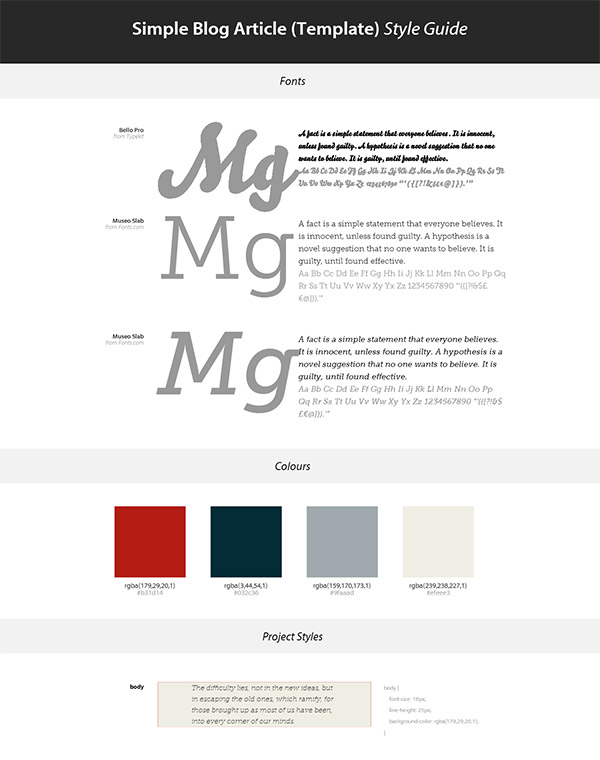
- exportez la charte graphique de votre résultat en PNG : liste des typographies et graisses, couleurs, styles principaux…
Pour vous donner un aperçu du résultat, voici une portion de la charte obtenue lors de mon casting pour ffoodd :

L’outil idéal ?
Vous l’aurez compris, j’ai été réellement convaincu — et satisfait — par cet outil. Cependant je ne me suis servi que de la version d’essai de 14 jours, gratuite. La version payante vous permet de gérer plusieurs projets, et il existe des partenariats avec certaines fonderies pour ajouter directement les typographies choisies à vos plans.
Bien que l’outil soit génial, je n’ai pas pris d’abonnement car c’était un one-shot pour la refonte de ffoodd. À titre personnel ce n’est pas intéressant car je ne m’en servirais pas; à titre professionnel, très peu de clients acceptent d’acheter une typographie et je dois très souvent jouer avec des typographies websafe — ce qui fait perdre tout son intérêt à Typecast.[3]
Cela étant dit, je recommande chaudement cet outil, qui, du point de vue du designer, est réellement riche et permet de se focaliser sur l’essentiel avant de se lancer dans la production d’une maquette complète.
Certaines fonderies proposent des typographies OpenType : Typecast vous permet d’utiliser les options telles que les ligatures, visibles par exemples sur la Bello-Pro à l’oeuvre sur ce site. ↩︎
Attention cependant : je trouve que le code généré n’est pas du meilleur effet. Question de goût ? ↩︎
Exception : les Google Webfonts, gratuites et accessibles dans Typecast. Si vous avez l’habitude de vous en servir, la licence Typecast peut vous intéresser. ↩︎
